¿Está buscando una manera fácil de poner enlaces ancla en tus publicaciones y páginas de WordPress? Los enlaces ancla son una excelente manera de agregar una tabla de contenido a las publicaciones, lo que ayuda a los usuarios a navegar por artículos largos. También puedes usar enlaces ancla para ayudar al usuario a visitar una parte de tu web concreta.
Este artículo te mostrará cómo crear enlaces ancla en WordPress fácilmente.
¿Qué es un enlace ancla?
Un enlace ancla es un tipo de enlace en el que se puede hacer clic para saltar automáticamente a otra área en la misma página. Esto hace que sea más fácil para los lectores encontrar información específica en publicaciones y artículos de formato largo.
¿Cuándo debes usar enlaces ancla?
Es cuestión de segundos que los usuarios decidan quedarse o abandonar el sitio web. Por lo tanto es tu trabajo usar esos pocos segundos para convencerlos de que se queden e interactúen con el contenido.
La manera más fácil de mantener a los usuarios interesados es ayudarlos a encontrar la información que necesitan rápidamente. Y puedes hacerlo creando enlaces ancla para que los usuarios puedan omitir el resto de su contenido y saltar directamente a las secciones que les interesen. Esta es una excelente manera de mejorar la experiencia del usuario.
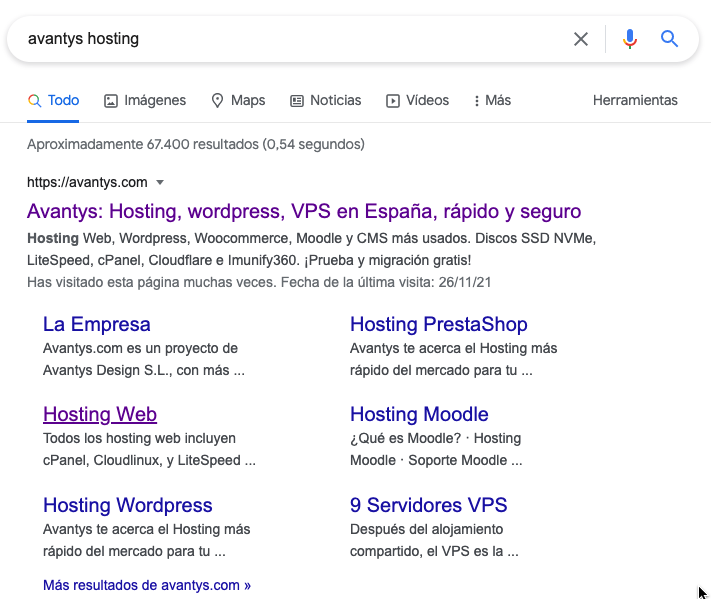
Como mencionamos, los enlaces ancla también pueden mejorar el SEO de WordPress. Google a menudo muestra enlaces ancla en los resultados de búsqueda como un enlace de “saltar a” para que los usuarios puedan ir directamente a una sección particular de la página de resultados.
A veces, Google también muestra varios enlaces de una sola página como enlaces de “saltar a”. Se ha comprobado que esos enlaces aumentan las tasas de clics en los resultados de búsqueda, lo que significa más tráfico para tu sitio web.

Entonces, ¿cómo se crea un enlace para saltar a una parte específica de una página en WordPress? ¡Vamos a ello!
Cómo agregar enlaces ancla en el editor de bloques de WordPress
Crear enlaces de anclaje en el nuevo editor de bloques de WordPress es bastante sencillo. Solo necesitas hacer 2 cosas para que tus enlaces ancla funcionen:
- Crea un enlace con el signo # justo antes del texto de ancla
- Agrega el atributo ID al texto donde quieres que el usuario salte
Sigue las instrucciones a continuación para aprender cómo hacerlo:
Paso 1: crea tu enlace ancla
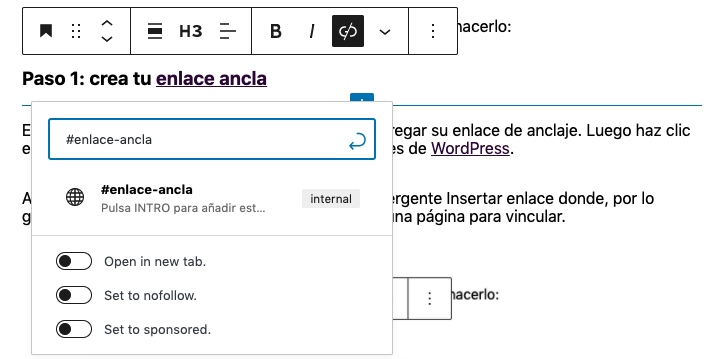
El primer paso es resaltar el texto al que deseas agregar tu enlace ancla. Luego haz clic en el icono de insertar enlace en el editor de bloques de WordPress.
Al hacer clic en el ícono, se muestra la ventana emergente inserta el enlace donde, por lo general, agregarías un enlace de página o buscarías una página para vincular.
Sin embargo, para los enlaces ancla, debes ingresar el signo # y las palabras clave para la sección a la que deseas que los usuarios salten.

Las palabras clave que utilices deben:
- Estar relacionado con la sección a la que se está vinculando
- No ser demasiado largo o complicado.
- Puedes usar mayúsculas para hacer que el texto de anclaje sea más legible
- Incluir guiones para separar palabras y hacerlas más fáciles de leer
Una vez que hayas ingresado las palabras clave de tu enlace ancla, haz clic en Intro para crear el enlace. Después puedes ver el enlace dentro del editor de WordPress, pero hacer clic en él no hará nada.
Esto se debe a que no hay una identificación conectada al enlace ancla, que tu navegador busca cuando hace clic en el enlace.
Ya estás preparado para el siguiente paso…
Paso 2: agrega el atributo ID al texto vinculado
En tu editor de contenido de WordPress, desplázate hasta el contenido al que deseas que los usuarios salten cuando hagan clic en tu enlace ancla. La sección que necesitas suele ser un encabezado o el comienzo de un nuevo párrafo.
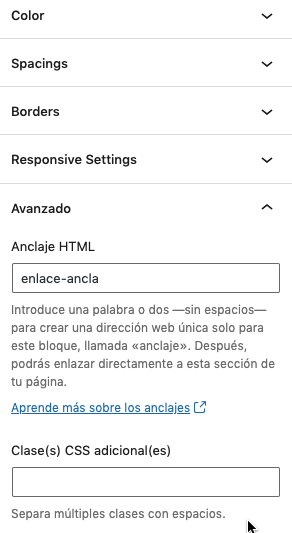
Ahora, haz clic en el bloque que contiene la sección a la que quieres vincular y ve hasta la Configuración del bloque en el lado derecho de tu página.
En la configuración del bloque, expande la pestaña Avanzado y escribe las mismas palabras clave que usaste para tu enlace de texto ancla en el cuadro de anclaje HTML. La única diferencia es que no necesitarás el signo # al principio.

Cuando guardas la página y obtiene una vista previa, puedes ver el enlace ancla en acción. Simplemente haz clic en él para saltar al contenido que vinculaste anteriormente.
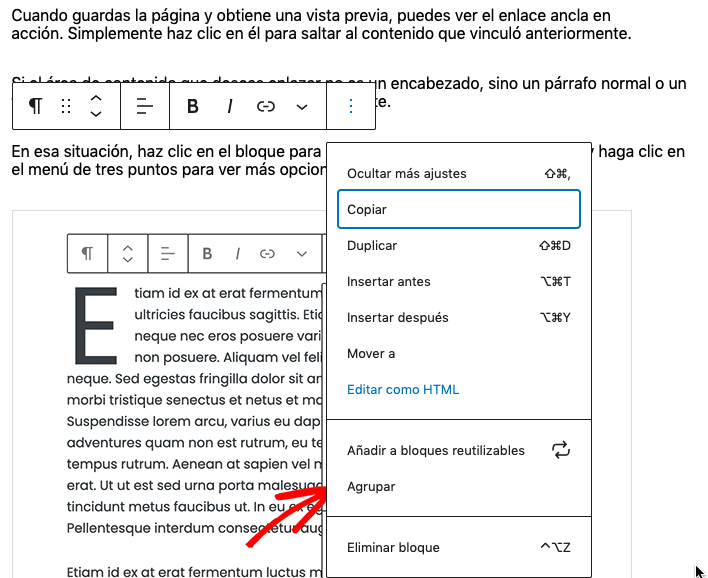
Si el área de contenido que deseas enlazar no es un encabezado, sino un párrafo normal o un fragmento de texto, el proceso es un poco diferente.
Desde allí, seleccione la opción Editar como HTML, que te permite editar todo el HTML para ese bloque completo de contenido.

Ahora necesitas encontrar la etiqueta HTML para la información que deseas señalar. Por ejemplo, busca <p> si es un párrafo, o <table> si es una tabla, y así sucesivamente.
Una vez que encuentres la etiqueta, agrega tus palabras clave ancla como el atributo id, similar al ejemplo a continuación:
<p id="enlace-ancla">
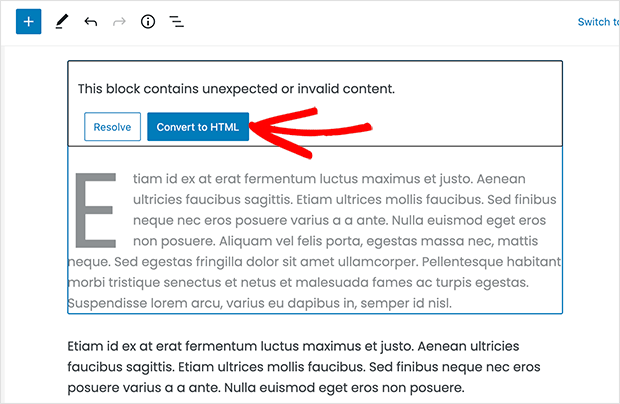
Después de agregar las palabras clave, verás un aviso que explica que el bloque contiene contenido no válido o inesperado.

Por lo tanto, haz clic en el botón Convertir a HTML para guardar los cambios.
Agregar enlaces ancla en el editor visual clásico de WordPress
Si todavía usas el editor clásico de WordPress, agregar un enlace ancla es ligeramente diferente. Sigue los pasos a continuación para aprender cómo crear enlaces ancla en el editor de contenido visual clásico de WordPress.
Paso 1: crea tu enlace ancla
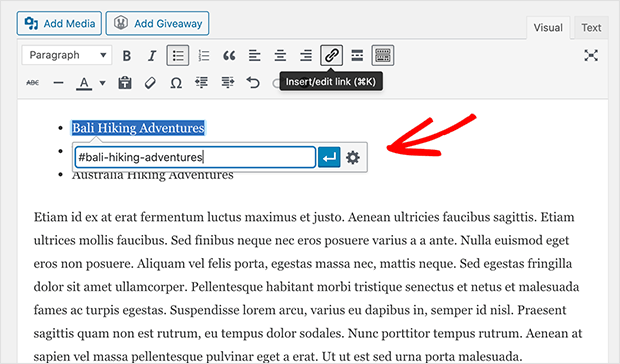
Primero, resalta el texto que desea vincular y haz clic en el botón Insertar enlace en la parte superior de tu editor de contenido.

A continuación, agrega tus palabras clave de anclaje con el prefijo #, seguido del texto que deseas vincular.
Paso 2: agrega el atributo ID al texto vinculado
El siguiente paso es dirigir a los navegadores a la sección del contenido a la que deseas que los usuarios salten al hacer clic en el enlace ancla.
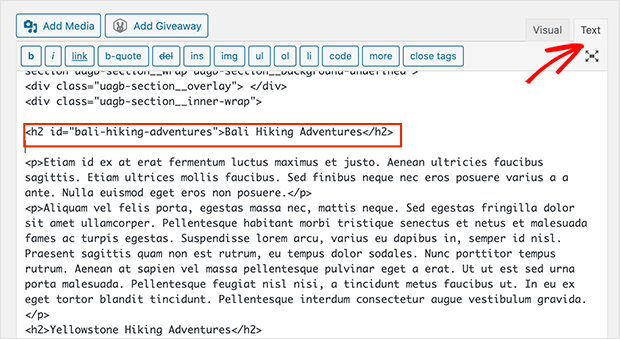
Para hacer eso, cambia al modo Texto en el editor clásico de WordPress, luego desplázate a la sección que deseas mostrar.

A continuación, busca la etiqueta HTML a la que deseas que se dirija tu enlace ancla. Por ejemplo, <h2>, <h3>, <p>, etc.
Ahora agrega el atributo ID con las palabras clave de tus enlaces ancla, sin el prefijo #. Aquí hay un ejemplo de cómo se vería:
<h2 id="bali-senderismo-aventuras">
Ahora puedes guardar tus cambios y obtener una vista previa de tu contenido para ver cómo funciona el enlace ancla.
Y nada más y nada menos, ¡cualquier duda podéis escribirnos a través de nuestro Twitter, Facebook y Linkedin!